Introduction
According to Gartner, 65% of all applications created within the next five years will be built using low-code or no-code technologies. “Low-code” and “no-code” often end up grouped together; however, these similar-sounding terms are anything but interchangeable.
Low-code technologies were introduced in the early 2000s as a means to automate repeatable coding tasks. These tools added some efficiencies for the pre-mobile, proto-broadband era, but they don’t adequately address the mounting development challenges of today’s enterprise.
Modern companies are under increasing pressure to “go digital” to drive operational efficiencies and address users’ evolving expectations for digital service. However, they must do so within complex ecosystems while competing for a limited pool of experienced programmers—and as a result, development efficiencies across industries have taken a hit.
Consider that between 1980 and 2000, developer productivity steadily improved thanks to new programming languages, coding strategies, and development tools such as low-code. But then, around 2010, the numbers began moving in the opposite direction. The reason is that traditional development tools and methodologies have failed to keep up with the demands of today’s digital ecosystems, which is why a new approach became necessary.
No-code technologies eliminate the need to write or manage code, which means organizations can focus all their resources on addressing business challenges rather than dealing with syntax, bugs, and legacy code (some of which may be decades old).
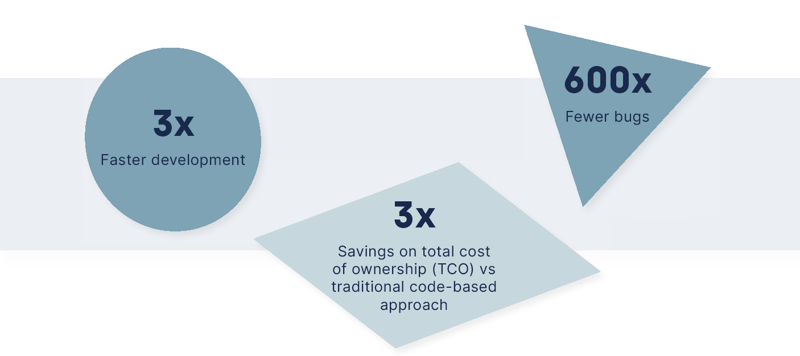
Unqork, the world’s first enterprise no-code application platform, is specifically designed to streamline the development of sophisticated applications in complex, highly regulated sectors such as finance, insurance, healthcare, and government. Global organizations from various sectors have used Unqork to realize a number of benefits such as:

No-code technologies have been around for decades (WYSIWYG web builders from the 90s were technically no-code), but Unqork has expanded the concept using guidance from industry experts with decades of experience to build a robust no-code application platform for accelerating enterprise software development.
Here at Unqork, we strongly disagree with the decision of some industry-watchers to casually bundle both technologies together into a single “low-code/no-code” category. In this eBook, we will attempt to place some sunlight between these two technologies and demonstrate how Unqork is the obvious choice when it comes to building a modern enterprise application.
The 5 Key Steps
Building with low-code requires trained programmers to write-out and manage hundreds of LOCs—often using a mix of standard programming languages (e.g., Java, Python, etc.) and a proprietary language unique to that low-code tool.
No-code application platforms like Unqork provide a level of abstraction between developers (or “Creators” as we refer to them) and the underlying codebase. In Unqork, software is built by manipulating configurable visual components representing user-facing elements, back-end logic, and third-party integrations via an intuitive visual UI. As a result, development is dramatically simplified and even non-IT staff can take part in the development process.
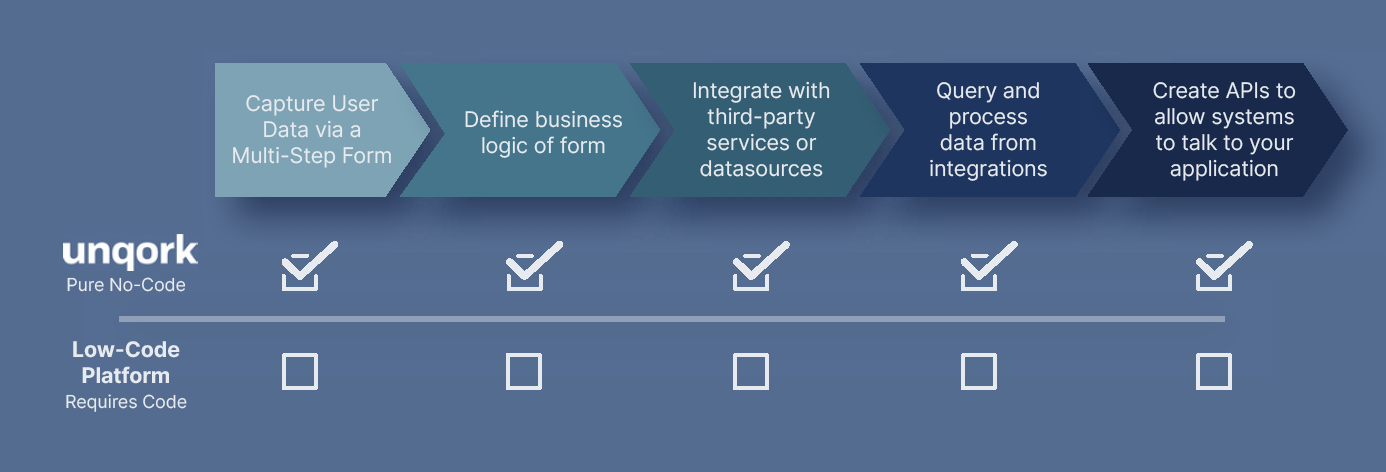
The process of building a modern enterprise application can be separated into five key steps. When using a traditional code/low-code based approach, each step requires a great deal of time and resources from a trained engineer. While with no-code, organizations can tap into the power of a unified, visual platform to streamline and accelerate development.

Step 1: Capture user data via a multi-step form
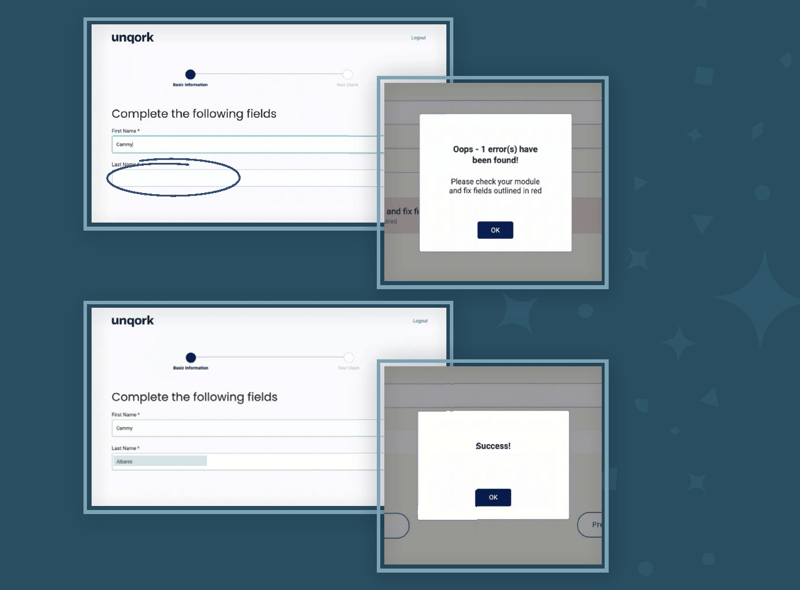
In order to kick-start a business process, users supply relevant information about who they are and what they want to accomplish. In a previous technological era, this would happen through in-person or phone engagements with a live agent or representative. This was an inherently expensive approach that wasn’t always available (i.e., “please try your call again during regular business hours”) or would lead to poor data quality as it relies on human intermediation from the agent. Fast forward to today and this information can be collected via a digital form online from the comfort and familiarity of a user’s personal device. These forms are the foundation for any modern enterprise application, but they can be challenging to produce with a low-code platform.
According to a popular low-code platform’s website, building a simple form like the one shown below requires a trained programmer to write 111 LOCs. Note: the 111 LOCs do not include key enterprise features like field-level validation or a responsive UI—that functionality would require even more coding resources.
Using Unqork, the same form with advanced functionality detailed above can be built and deployed in a matter of minutes. Creators simply drag-and-drop components and visually configure each step in the multi-step navigation form.
Step 2: Define business logic
Now that the user has submitted information, organizations can begin building a high-quality journey in which users are presented with relevant (if not personalized) information and processes.
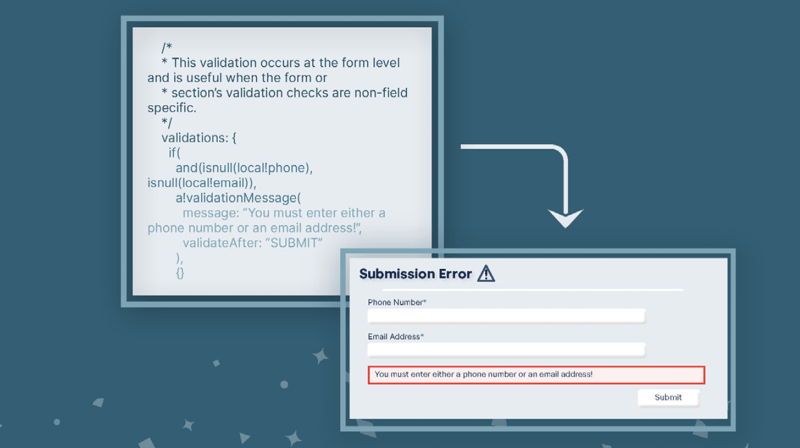
Regardless of which development tools are used, developers must anticipate all potential inputs and how the system should react to them. This underlying business logic is defined by a series of if/then scenarios. For example: IF the user selects radio button A, THEN show field B; or, IF the user types value X, THEN display pop-up Y. In a real-life scenario, this might result in behavior such as:
- Reflexively displaying a “Country of Citizenship” field after your end-user answers that they're not a US citizen.
- Showing state-specific question labels, based on your end-user's selected state of residence (e.g., if a user states they live in Louisiana, the form could ask them for their
“parish” as opposed to “county”). - Adjusting a maximum loan amount based on your end-user's calculated credit score.
In a low-code system, developers need to write out the code for each individual scenario and the resulting workflows (e.g., error and/or success messages, or automatic NIGO identification and remediation workflows to ensure high-quality data capture).

Using Unqork, all if/then logic has been abstracted into a purely visual configurable decision table where Creators can easily and quickly define:
- Inputs: This is what drives the action. Any component works here, including buttons or text fields.
- Decision logic: Here you'll configure the if/then rules connecting inputs to outputs.
- Outputs: This is what results from the decision logic. It could include user-facing messages or other dynamic changes in the UI.
Step 3: Integrate with third-party services and data sources
 Few modern enterprise systems exist in a vacuum. Any custom system must “play nice” with existing internal systems and data sources as well as external third-party services.
Few modern enterprise systems exist in a vacuum. Any custom system must “play nice” with existing internal systems and data sources as well as external third-party services.
Using a low-code system, programmers must write out LOCs to authenticate legacy or external systems and then format data into supported structures. Most low-code systems require programmers to build and maintain a separate script for each separate activity with another system.
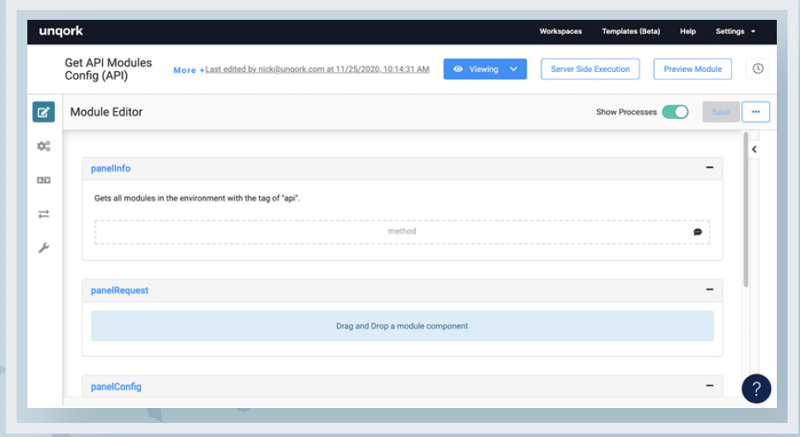
Using Unqork, Creators can quickly set up authentications, API inputs, and outputs using a visual UI. Once a Creator authenticates an integration, it becomes a reusable component that can be repeatedly placed in a single application or into multiple applications within the ecosystem.
Step 4: Query and process data from integrations
Enterprise applications rely on data to function. However, data by itself doesn't result in functionality. Data processing does. Data processing is the collection and manipulation of data to create a desired result.
Using a traditional code/low-code approach, programmers are required to precisely define where the data is being pulled, what function you wish to perform with that data, and then where the transformed data should be sent to.
Using Unqork, Creators need only configure a pre-made visual component to define inputs, outputs, and data transformations. Our visual data workflow empowers Creators to process data in almost-infinite ways such as:
- Ingesting data.
- Unwinding complex data structures.
- Filtering data to obtain specific items.
- Viewing data at different points within the workflow.
- Appending data items to create new structures.
- Outputting data.
Step 5: Create APIs to allow systems to “talk” to your application
To build a truly valuable application, you’ll want to make the functionality available to other systems. “Headless” architecture makes a solution’s logic and functionality available via APIs so other systems can become the new front-end for your functionality.
To achieve this using low-code, users would need to write code to define the API that exposes the data you want to send (i.e., build an API gateway) and write code to define what part of data you want to send and what format you need to send it in. This process needs to be repeated every time there is a new process in which information is sent to an external application.
In Unqork API creation is a completely visual experience. All API gateways are pre-built & pre-exposed, which means any application built in Unqork can run “headless” at the flip of a switch.

The enterprise leaders of tomorrow will be the firms who can digitize their processes most thoroughly and adapt their infrastructure most rapidly around shifting business challenges. With no-code, firms are empowered to build scalable, secure, complex, compliant, custom applications with unprecedented speed and flexibility.
That’s why many of the most innovative players are partnering with Unqork, the first enterprise no-code development platform specifically designed for the world’s most complex and regulated industries.